# 単一ファイルコンポーネント
# 前書き
多くの Vue プロジェクトでは、 グローバルコンポーネントは app.mount('#app') の後に各ページの body においてコンテナ要素のターゲットすることに続いて、app.component() を使用して定義されています。
これはある view を拡張するためだけに JavaScript が利用された中小規模のプロジェクトにおいてはとても有効です。しかしながら、あなたのフロントエンドで JavaScript 全体を操作するようなもっと複雑なプロジェクトでは、これらの点において不利益になります。:
- グローバル宣言は全てのコンポーネントに一意な名前を強制すること
- シンタックスハイライトがない文字列テンプレートと複数行 HTML の時の醜いスラッシュが強要されること
- CSS サポート無しだと HTML と JavaScript がコンポーネントにモジュール化されている間、これ見よがしに無視されること
- ビルド処理がないと Pug(前 Jade)と Babel のようなプリプロセッサよりむしろ、 HTML や ES5 JavaScript を制限されること
これらは全ては Webpack や Browserify のビルドツールにより実現された .vue拡張子の単一ファイルコンポーネントによって解決されます。
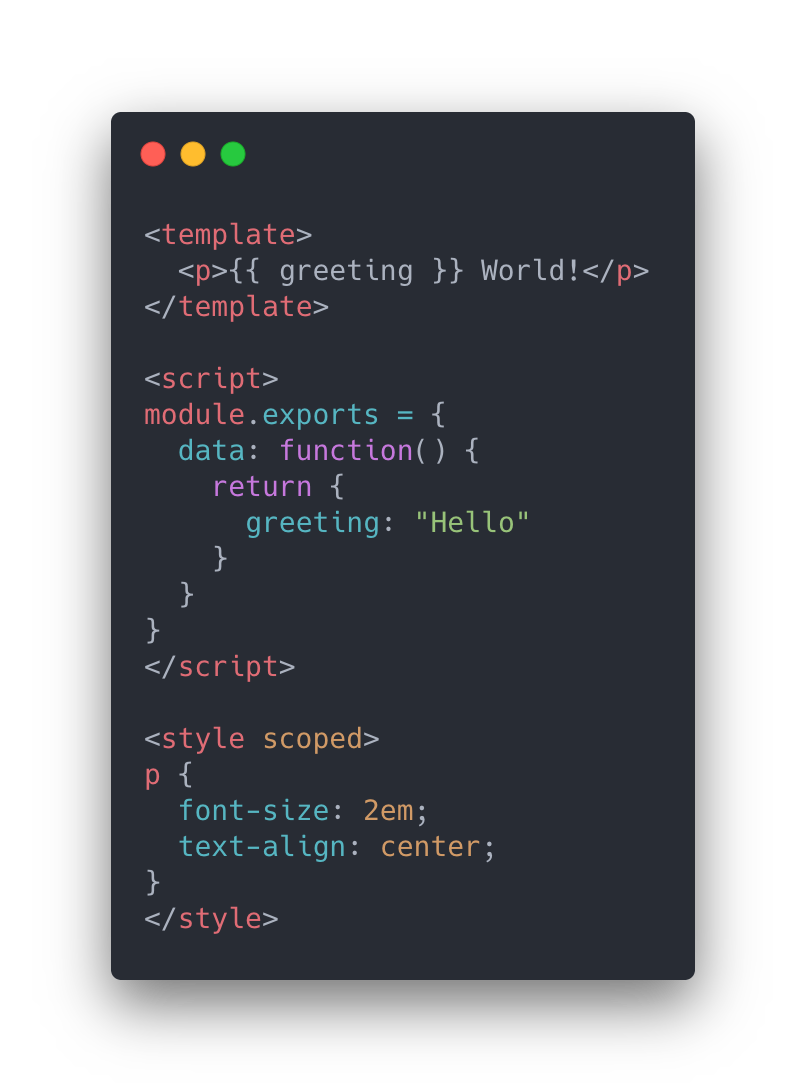
こちらが Hello.vue と呼ばれたファイルの例です:
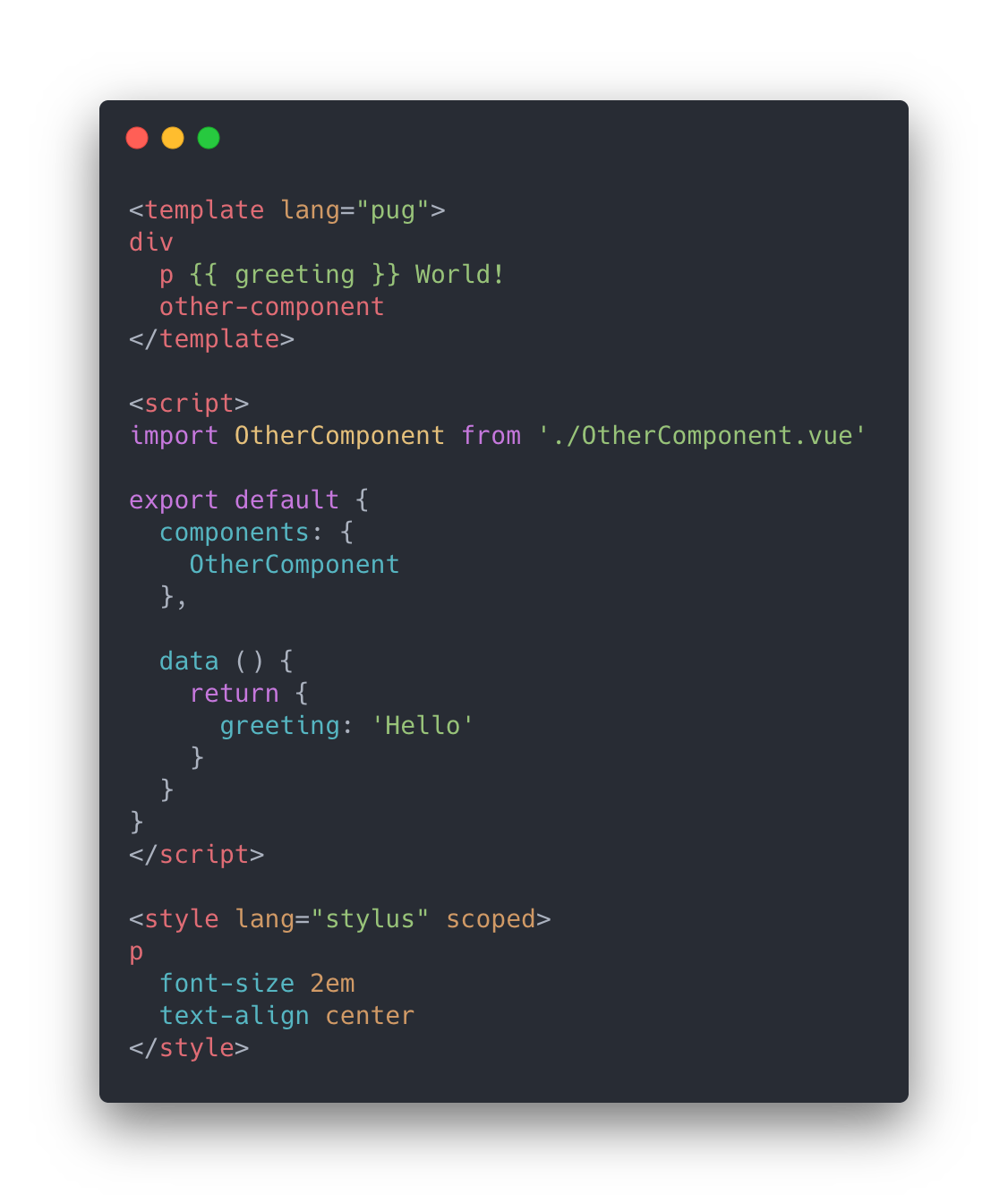
さて次にこちらに入ります:
約束した通り、Pug、Babel (ES2015 モジュールと一緒に) や Stylus など 綺麗で機能が豊富なコンポーネントもプリプロセッサとして利用することができます。
これらの特定の言語は単なる一例です。TypeScript、SCSS、PostCSS などの生産的なプリプロセッサも簡単に使うことができます。もし vue-loader で Webpack を使用しているならば、CSS Modules 向けに素晴らしいサポートがあります。
# 関心の分離について
注意すべき重要な点の1つは、関心の分離がファイルタイプの分離とは等しくないことです。 現代の UI 開発では、私たちはコードベースを互いに織りなす3つの巨大なレイヤーに分割するのではなく、それらを疎結合なコンポーネントに分割して構成する方がはるかに理にかなっていることを発見しました。コンポーネントの内部では、そのテンプレート、ロジック、スタイルが本質的に結合しており、実際にそれらを配置することでコンポーネントの一貫性と保守性が高くなります。
単一ファイルコンポーネントのアイディアが好きではなくても、JavaScript と CSS を別々ファイルに分けることによってホットリロードとプリコンパイル機能を活用することができます:
<!-- my-component.vue -->
<template>
<div>This will be pre-compiled</div>
</template>
<script src="./my-component.js"></script>
<style src="./my-component.css"></style>
2
3
4
5
6
# はじめる
# サンドボックスの例
すぐに触ってそして単一ファイルコンポーネントを試したい方は、CodeSandBox 上の この単純な todo アプリケーション をチェックしてみてください。
# JavaScript でモジュールビルドシステムが初めてなユーザ向け
.vue コンポーネントにより、高度な JavaScript アプリケーションの分野へ入っていきます。 これはあなたがまだ使ったことのない、いくつかの追加のツールの使い方を学ぶことを意味します:
Node Package Manager (NPM): レジストリからパッケージを取得する方法についてはGetting Started guide のセクションを読んでください。
ES2015/16 を使ったモダンな JavaScript: Babel の Learn ES2015 guideを読んでみてください。今すぐには全ての機能を暗記する必要はないですが、参考として戻れるようにしておいてください。
これらのリソースに没頭した後は、Vue CLIを確認することをお勧めします。 指示に従うことであっという間に .vue コンポーネントと ES2015、 Webpack、ホットリローティングを備えた Vue プロジェクトを手に入れられるはずです!
# 上級ユーザ向け
CLI はツールの設定の大部分の面倒を見てくれますが、設定オプションを通してよりきめ細かいカスタマイズをすることもできます。
あなたが独自のビルドセットアップをゼロから作ることを好む場合、webpack と vue-loaderを手動で設定する必要があるでしょう。webpack についてもっと学びたいときは、公式ドキュメントや webpack learning academyを参照してください。
← Vue 2 での変更検出の注意事項 テスト →